
Como Compor uma Paleta de Cores Usando Radix Colors: Guia Completo
Aprenda a criar paletas de cores harmoniosas e funcionais utilizando Radix Colors.
Criar uma paleta de cores equilibrada é essencial para qualquer projeto de design. O Radix Colors não apenas oferece cores bonitas, mas também escalas cuidadosamente projetadas para que você possa combinar cores de forma harmônica, mantendo a acessibilidade e a estética.
Neste guia, vamos explorar como compor uma paleta de cores eficaz usando Radix Colors, além de como escolher escalas para texto, avisos e cores neutras para criar uma interface visualmente atraente e funcional.
Escolhendo uma Escala de Marca
Quando você começa a compor sua paleta, uma das primeiras coisas a considerar é a escolha de uma escala de marca. O Radix Colors oferece várias escalas que você pode usar como sua cor de marca ou de destaque.
Escalas para Texto em Primeiro Plano Branco:
| Paleta de Cores | ||
|---|---|---|
| Bronze | Gold | Brown |
| Orange | Tomato | Red |
| Ruby | Crimson | Pink |
| Plum | Purple | Violet |
| Iris | Indigo | Blue |
| Cyan | Teal | Jade |
| Green | Grass | |
Escalas para Texto em Primeiro Plano Escuro:
| Paleta de Cores | ||
|---|---|---|
| Sky | Mint | Lime |
| Yellow | Amber | |
Essas escalas são projetadas para garantir contraste e legibilidade, dependendo de você estar usando um fundo claro ou escuro. Isso facilita o trabalho de combinar cores sem comprometer a usabilidade.
Cores Personalizadas de Marca
O Radix Colors é projetado para ser acessível, bem-balanceado e harmonioso. Embora as cores não sejam feitas para customização, você pode adicionar escalas personalizadas ao lado das escalas Radix para sua marca.
Por exemplo, você pode usar Radix Colors para suas cores neutras e escalas semânticas, e adicionar cores de marca ou de destaque personalizadas ao lado dessas escalas.
Escolhendo uma Escala de Cinza
As escalas de cinza fornecidas pelo Radix são ótimas para neutralizar o design ou dar um toque mais suave à interface. Além da escala pura de cinza, o Radix também oferece escalas de cinza com diferentes tonalidades.
Escalas de Cinza Disponíveis:
- Gray: Cinza puro
- Mauve: Baseado em um tom purple
- Slate: Baseado em um tom blue
- Sage: Baseado em um tom green
- Olive: Baseado em um tom lime
- Sand: Baseado em um tom yellow
Combinações Neutras:
Se você deseja um visual neutro ou manter as coisas simples, a escala Gray funciona bem com qualquer paleta de cores.
Combinações Naturais
Para criar um design mais colorido e harmônico, você pode escolher a escala de cinza que seja mais saturada com o tom que mais se aproxima da sua cor de destaque. Essa diferença é sutil, mas pode criar um visual mais envolvente.
Exemplo de Combinação:

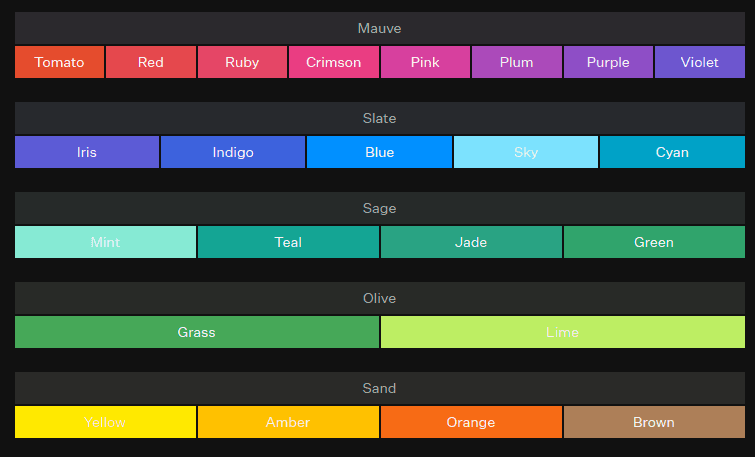
- Mauve combina naturalmente com tons como Tomato, Red, Crimson, Pink, Purple, Violet.
- Slate combina bem com Indigo, Blue, Cyan, Sky.
- Sage funciona com Teal, Jade, Green, Mint.
- Olive combina com Grass e Lime.
- Sand é excelente para tons como Yellow, Amber, Orange.
Dica: Se o seu projeto usa muitos componentes coloridos da interface (como Badges), tenha cuidado ao usar cinzas saturados como fundo, especialmente no modo escuro. Componentes coloridos podem entrar em conflito com fundos saturados.
Escolhendo Escalas Semânticas
Cores semânticas são essenciais para comunicar significado. Aqui estão algumas combinações comuns que funcionam bem no contexto ocidental:
- Erro: Red, Ruby, Tomato, Crimson
- Sucesso: Green, Teal, Jade, Grass, Mint
- Aviso: Yellow, Amber, Orange
- Informação: Blue, Indigo, Sky, Cyan
Em muitos casos, você precisará de várias escalas para comunicar diferentes estados. Por exemplo, sua aplicação pode ter um modo multijogador, onde cada usuário é atribuído a uma cor, ou pode haver uma funcionalidade de etiquetas, onde os usuários atribuem cores a tarefas.
Escolhendo Escalas de Texto
Os Steps 11 e 12 são projetados para texto de baixo e alto contraste, respectivamente. Dependendo da estética desejada, você pode usar sua escala de destaque ou sua escala de cinza para o texto.
- Step 11: Texto de baixo contraste
- Step 12: Texto de alto contraste
Exemplo:
/* Texto mais colorido */
.text {
color: var(--blue-11); /* Step 11: Baixo contraste */
}
.title {
color: var(--blue-12); /* Step 12: Alto contraste */
}
Usar sua escala de destaque resultará em um visual mais colorido, enquanto o uso da escala de cinza resultará em uma vibe mais funcional.
Entendendo a Escala
Agora que você sabe como escolher as cores para diferentes componentes e estados, é importante entender como cada step é projetado para um caso de uso específico. Aqui está uma visão geral dos casos de uso mais comuns para cada step:
Step e Caso de Uso:
| Step | Uso |
|---|---|
| Step 1 | Fundo de aplicativo |
| Step 2 | Fundo sutil |
| Step 3 | Fundo de componente |
| Step 4 | Hover de componente |
| Step 5 | Componente ativo ou selecionado |
| Step 6 | Bordas sutis |
| Step 7 | Bordas e anéis de foco |
| Step 8 | Bordas em hover |
| Step 9 | Fundos sólidos |
| Step 10 | Fundos sólidos em hover |
| Step 11 | Texto de baixo contraste |
| Step 12 | Texto de alto contraste |
Aplicando Steps 1–2: Fundos
Os Steps 1 e 2 são ideais para fundos suaves, como o fundo do aplicativo ou fundos de componentes não interativos.
Exemplos de Aplicação:
- Fundo principal da aplicação
- Fundo sutil de tabelas
- Fundo de blocos de código
- Fundo de cartões e sidebars
body {
background-color: var(--blue-1); /* Fundo de aplicativo */
}
.card {
background-color: var(--blue-2); /* Fundo sutil */
}
Aplicando Steps 3–5: Fundos de Componentes Interativos
Esses steps são projetados para componentes interativos como botões, menus e itens clicáveis.
Exemplos de Aplicação:
- Step 3: Normal
- Step 4: Hover
- Step 5: Componente ativo ou selecionado
.button {
background-color: var(--blue-3);
}
.button:hover {
background-color: var(--blue-4);
}
.button:active {
background-color: var(--blue-5);
}
Aplicando Steps 6–8: Bordas
Esses steps são ótimos para criar bordas sutis e anéis de foco.
- Step 6: Bordas sutis
- Step 7: Bordas e anéis de foco para componentes interativos
- Step 8: Anéis de foco mais fortes
.card {
border: 1px solid var(--gray-6); /* Bordas sutis */
}
.button:focus {
outline: 3px solid var(--blue-8); /* Anel de foco */
}
Aplicando Steps 9–10: Fundos Sólidos
Use os Steps 9 e 10 para fundos sólidos e chamativos.
- Step 9: Fundo normal
- Step 10: Fundo em hover
.header {
background-color: var(--blue-9);
color: var(--blue-12);
}
Conclusão: Criando Paletas Harmoniosas
Agora que você entende como escolher cores para texto, componentes interativos e avisos, além de como usar escalas de cinza e combinações naturais, você está pronto para compor paletas equilibradas e funcionais. Use o Radix Colors para garantir que seu design seja acessível, bonito e harmônico em todas as circunstâncias!